2007年04月04日
①ヘッダー画像をかえちみよう!
① ヘッダー画像を変えちみよう!
みんなこんにちは、僕太陽くん。
みんなはブログのテンプレートが自分だけのオリジナルになったら嬉しくないかえ?
今日はじゃんぐる公園のテンプレート、
ヘッダーの画像の変え方をちっとだけ太陽くんがレクチャーするけんね
結構じゃんぐる公園でもブログをいじっちょん人がおるよね。
スイッチさんとか、mellowmanさんとかね
ヘッダー画像っちいうのはブログのタイトルが出ちょん部分の画像。
ブログで一番目立つところやわ
みんなもオリジナルのテンプレートをつくってみようえ!
意外に簡単にできるけんな
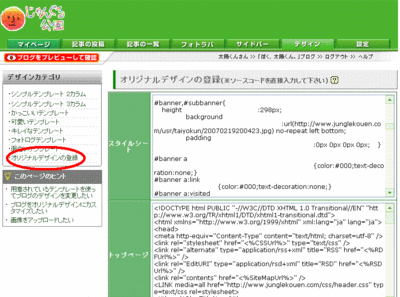
まずは管理画面>デザインのページを開いちょくれ。
「コレ、ヘッダー画像だけかわれば素敵なのにな~ 」とか、
」とか、
「全体的に黒っぽいテンプレートがいいな~ 」
」
とか。
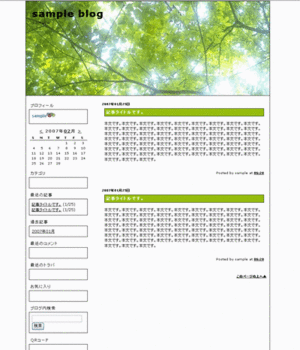
ヘッダー画像より下の部分を見て、一旦のテンプレートを決めちょくれ
今回はコレをいじってみよう

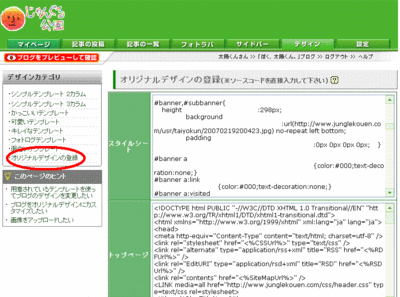
そして、選んだ後は、左のほうにあるオリジナルデザインの登録をクリック

そこには4つの枠に色々なものが書かれちょんはず。
その中の「スタイルシート」という所の記述をかえるで~。
やけど、その前にヘッダー画像を用意せないけん
サイズは(740px)×(200px)くらいのものを用意しちょくれ。
そして容量もできるだけ小さめがオススメ。(~100KB)
携帯とかでとった写真とかがちょうどいいで
今回はこの画像を用意してみたで

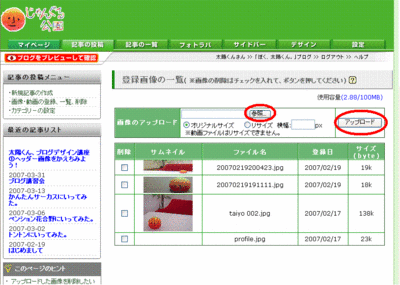
それを自分のブログにある画像投稿用のページでいったん登録するで。
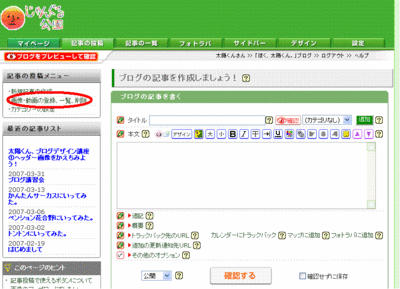
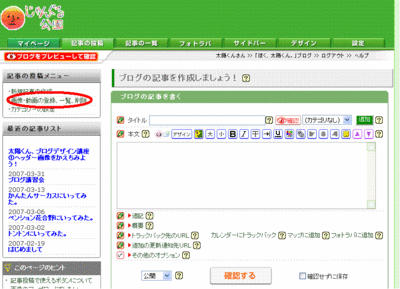
管理画面>記事投稿画面>画像・動画の登録、一覧、削除

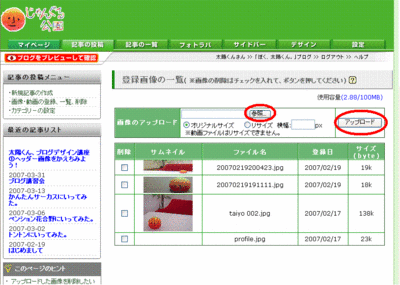
参照して自分の画像を選び、アップロードをクリック

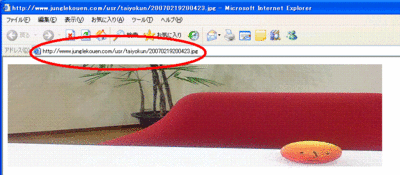
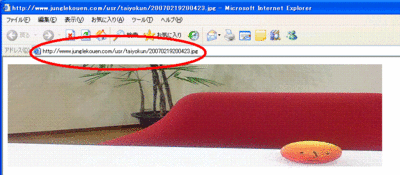
アップロード完了後に画像をクリックすると、自分の画像のURLがわかるようになるんよ。

今回UPロードした画像のURLはこちら↓
http://img01.junglekouen.com/usr/taiyokun/20070219200423.jpg
これで準備はOK

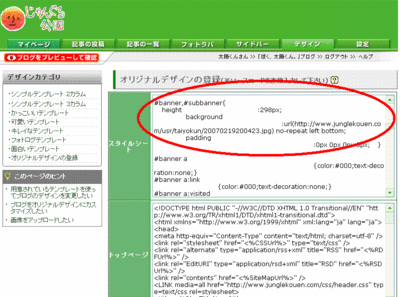
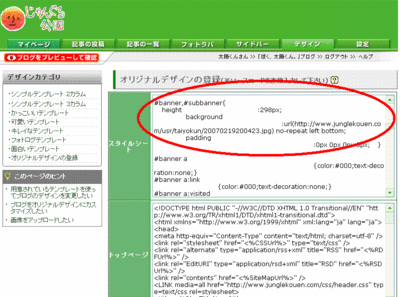
そして先ほどのオリジナルデザイン画面
スタイルシートの中で下記記述を見つけちょくれ。

#banner,#subbanner{
height :298px;
background :url(/_img/ori7/head.jpg) no-repeat left bottom;
padding
あとはアップロードした画像のURLを、
赤文字のところに入れ替えるだけでOK。
そして調整するのであればその画像の高さの数値を入力しちょくれ。
こんな感じよ
↓
#banner,#subbanner{
height :298px;
background :url(http://img01.junglekouen.com/usr/taiyokun/20070219200423.jpg) no-repeat left bottom;
padding
ただし、元のテンプレートによって若干記述が違うかもしれんけん!
基本は「banner,#subbanner」やけん、そこのurlを変更すればOK!
わかりにくいところもあるかもしれんけど、まずはやっちみよう!
自分でとった写真や、自分でかいた絵でもいいで
著作権には気をつけちょくれな
わからない所があればコメントから太陽くんに質問しちょくれ~。
みんなこんにちは、僕太陽くん。
みんなはブログのテンプレートが自分だけのオリジナルになったら嬉しくないかえ?
今日はじゃんぐる公園のテンプレート、
ヘッダーの画像の変え方をちっとだけ太陽くんがレクチャーするけんね

結構じゃんぐる公園でもブログをいじっちょん人がおるよね。
スイッチさんとか、mellowmanさんとかね

ヘッダー画像っちいうのはブログのタイトルが出ちょん部分の画像。
ブログで一番目立つところやわ

みんなもオリジナルのテンプレートをつくってみようえ!
意外に簡単にできるけんな

まずは管理画面>デザインのページを開いちょくれ。
「コレ、ヘッダー画像だけかわれば素敵なのにな~
 」とか、
」とか、「全体的に黒っぽいテンプレートがいいな~
 」
」とか。
ヘッダー画像より下の部分を見て、一旦のテンプレートを決めちょくれ

今回はコレをいじってみよう


そして、選んだ後は、左のほうにあるオリジナルデザインの登録をクリック


そこには4つの枠に色々なものが書かれちょんはず。
その中の「スタイルシート」という所の記述をかえるで~。
やけど、その前にヘッダー画像を用意せないけん

サイズは(740px)×(200px)くらいのものを用意しちょくれ。
そして容量もできるだけ小さめがオススメ。(~100KB)
携帯とかでとった写真とかがちょうどいいで

今回はこの画像を用意してみたで


それを自分のブログにある画像投稿用のページでいったん登録するで。
管理画面>記事投稿画面>画像・動画の登録、一覧、削除

参照して自分の画像を選び、アップロードをクリック


アップロード完了後に画像をクリックすると、自分の画像のURLがわかるようになるんよ。

今回UPロードした画像のURLはこちら↓
http://img01.junglekouen.com/usr/taiyokun/20070219200423.jpg
これで準備はOK


そして先ほどのオリジナルデザイン画面
スタイルシートの中で下記記述を見つけちょくれ。

#banner,#subbanner{
height :298px;
background :url(/_img/ori7/head.jpg) no-repeat left bottom;
padding
あとはアップロードした画像のURLを、
赤文字のところに入れ替えるだけでOK。
そして調整するのであればその画像の高さの数値を入力しちょくれ。
こんな感じよ
↓
#banner,#subbanner{
height :298px;
background :url(http://img01.junglekouen.com/usr/taiyokun/20070219200423.jpg) no-repeat left bottom;
padding
ただし、元のテンプレートによって若干記述が違うかもしれんけん!

基本は「banner,#subbanner」やけん、そこのurlを変更すればOK!
わかりにくいところもあるかもしれんけど、まずはやっちみよう!
自分でとった写真や、自分でかいた絵でもいいで

著作権には気をつけちょくれな

わからない所があればコメントから太陽くんに質問しちょくれ~。
Posted by 太陽くん at 17:46│Comments(2)
│ブログデザインれっすん
この記事へのコメント
ぬお!
僕の名前が!^^
コレでじゃん公のテンプレート、、
みんな、わりわりいじくりはじめるかもね~。。
僕もそろそろいじくり直さねば・・・
僕の名前が!^^
コレでじゃん公のテンプレート、、
みんな、わりわりいじくりはじめるかもね~。。
僕もそろそろいじくり直さねば・・・
Posted by スイッチ at 2007年04月04日 19:47
スイッチさんも変えるんですね!
今の牛さんも僕は大好きなんやけどなぁ^o^
今の牛さんも僕は大好きなんやけどなぁ^o^
Posted by 太陽くん at 2007年04月05日 08:01





