2007年05月30日
②ブログタイトルの色をかえちみよう!
前回はヘッダー画像の変更方法やったなぁ
今回は、ブログタイトルの色をかえちみよう~

このヘッダーの場合でやってみるで

今のところ、ブログタイトルも説明文も「白」やな
コレを「オレンジ」にしてみせるけんな

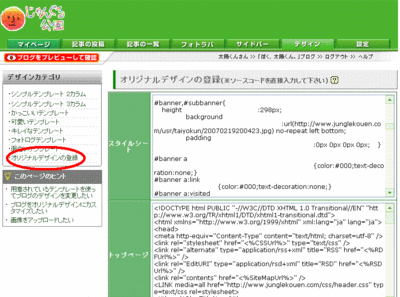
まず、前回と同じように、
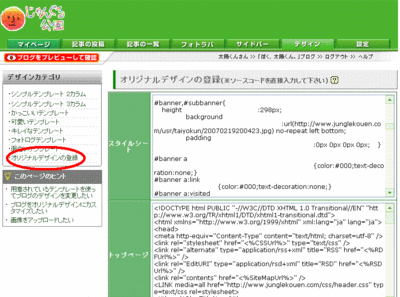
管理画面→デザイン→オリジナルデザインの登録 の順でクリック
わからない人は第一回の記事も参考にしてな
そして、スタイルシートの中で、下記記述を見つけちょくれ
#banner a{color:#fff;text-decoration:none;}
#banner a:link{color:#fff;text-decoration:none;}
#banner a:visited{text-decoration:none;}
#banner a:active{}
#banner a:hover{color:#fff;text-decoration:underline;}
↑これがブログタイトルの色をあらわしちょんのやわ
この中の赤文字に注目~っ

「#fff = 白」
ってことなんよ
カラーコードっていって、色にも名前があるんやわ
この赤文字部分を
「#FF8C00 = オレンジ」
に変えてみよーう
#banner a{color:#FF8C00;text-decoration:none;}
#banner a:link{color:#FF8C00;text-decoration:none;}
#banner a:visited{text-decoration:none;}
#banner a:active{}
#banner a:hover{color:#FF8C00;text-decoration:underline;}
そしてデザインを登録すると・・・・・

ほーら、オレンジ色になったで~
もちろん、オレンジ色だけやなくていろんな色にできるで
以下のカラーコード表を参考にしてな。
■参照:カラーコード
このサイトでカラーコードを入れて「Click!」ボタンを押すと、背景の色が変わるけん
いろいろ試してみてな
基本的に文字の色を変えたい時は
「color:#~~~~~;」 の部分を変えればOK

これでどこの文字の色も変える事ができるで
ちなみに、ブログ説明文の色を変えたいときは、
さっきいじった部分より、もうちょっと下にあるで
.description{
color:#FF8C00;
font-size:12px;
padding:4px 0px 0px 35px;
text-align:left;
letter-spacing:2px;
ここを変えたら説明文の色もかわるけんな
ほーらね

ぜひいろいろ試してみちょくれ
わからんことはコメントから僕にきいてな

今回は、ブログタイトルの色をかえちみよう~


このヘッダーの場合でやってみるで


今のところ、ブログタイトルも説明文も「白」やな

コレを「オレンジ」にしてみせるけんな


まず、前回と同じように、
管理画面→デザイン→オリジナルデザインの登録 の順でクリック

わからない人は第一回の記事も参考にしてな

そして、スタイルシートの中で、下記記述を見つけちょくれ

#banner a{color:#fff;text-decoration:none;}
#banner a:link{color:#fff;text-decoration:none;}
#banner a:visited{text-decoration:none;}
#banner a:active{}
#banner a:hover{color:#fff;text-decoration:underline;}
↑これがブログタイトルの色をあらわしちょんのやわ

この中の赤文字に注目~っ


「#fff = 白」
ってことなんよ

カラーコードっていって、色にも名前があるんやわ

この赤文字部分を
「#FF8C00 = オレンジ」
に変えてみよーう

#banner a{color:#FF8C00;text-decoration:none;}
#banner a:link{color:#FF8C00;text-decoration:none;}
#banner a:visited{text-decoration:none;}
#banner a:active{}
#banner a:hover{color:#FF8C00;text-decoration:underline;}
そしてデザインを登録すると・・・・・

ほーら、オレンジ色になったで~

もちろん、オレンジ色だけやなくていろんな色にできるで

以下のカラーコード表を参考にしてな。
■参照:カラーコード
このサイトでカラーコードを入れて「Click!」ボタンを押すと、背景の色が変わるけん

いろいろ試してみてな

基本的に文字の色を変えたい時は
「color:#~~~~~;」 の部分を変えればOK


これでどこの文字の色も変える事ができるで

ちなみに、ブログ説明文の色を変えたいときは、
さっきいじった部分より、もうちょっと下にあるで

.description{
color:#FF8C00;
font-size:12px;
padding:4px 0px 0px 35px;
text-align:left;
letter-spacing:2px;
ここを変えたら説明文の色もかわるけんな

ほーらね


ぜひいろいろ試してみちょくれ

わからんことはコメントから僕にきいてな

2007年04月04日
①ヘッダー画像をかえちみよう!
① ヘッダー画像を変えちみよう!
みんなこんにちは、僕太陽くん。
みんなはブログのテンプレートが自分だけのオリジナルになったら嬉しくないかえ?
今日はじゃんぐる公園のテンプレート、
ヘッダーの画像の変え方をちっとだけ太陽くんがレクチャーするけんね
結構じゃんぐる公園でもブログをいじっちょん人がおるよね。
スイッチさんとか、mellowmanさんとかね
ヘッダー画像っちいうのはブログのタイトルが出ちょん部分の画像。
ブログで一番目立つところやわ
みんなもオリジナルのテンプレートをつくってみようえ!
意外に簡単にできるけんな
まずは管理画面>デザインのページを開いちょくれ。
「コレ、ヘッダー画像だけかわれば素敵なのにな~ 」とか、
」とか、
「全体的に黒っぽいテンプレートがいいな~ 」
」
とか。
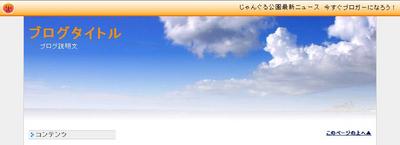
ヘッダー画像より下の部分を見て、一旦のテンプレートを決めちょくれ
今回はコレをいじってみよう

そして、選んだ後は、左のほうにあるオリジナルデザインの登録をクリック

そこには4つの枠に色々なものが書かれちょんはず。
その中の「スタイルシート」という所の記述をかえるで~。
やけど、その前にヘッダー画像を用意せないけん
サイズは(740px)×(200px)くらいのものを用意しちょくれ。
そして容量もできるだけ小さめがオススメ。(~100KB)
携帯とかでとった写真とかがちょうどいいで
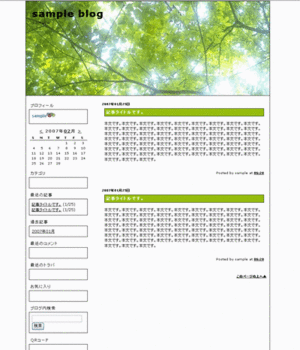
今回はこの画像を用意してみたで

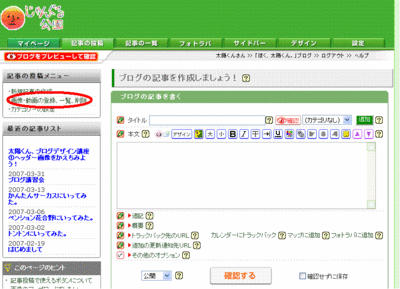
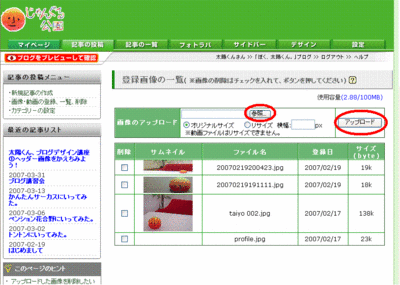
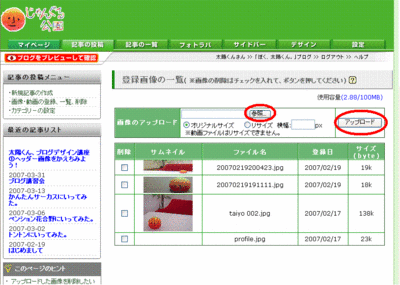
それを自分のブログにある画像投稿用のページでいったん登録するで。
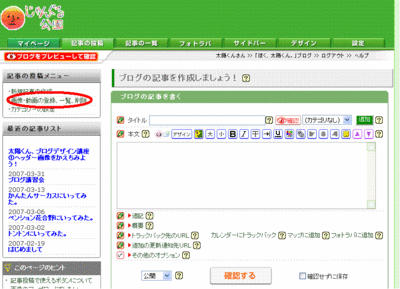
管理画面>記事投稿画面>画像・動画の登録、一覧、削除

参照して自分の画像を選び、アップロードをクリック

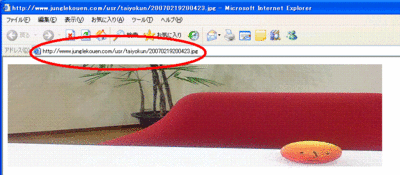
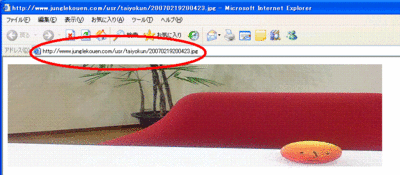
アップロード完了後に画像をクリックすると、自分の画像のURLがわかるようになるんよ。

今回UPロードした画像のURLはこちら↓
http://img01.junglekouen.com/usr/taiyokun/20070219200423.jpg
これで準備はOK

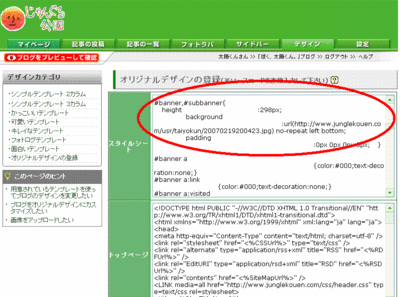
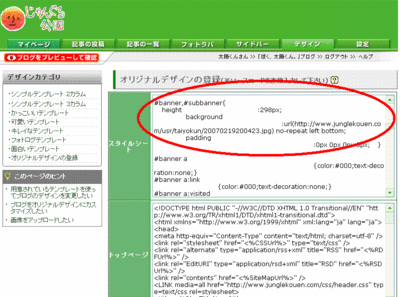
そして先ほどのオリジナルデザイン画面
スタイルシートの中で下記記述を見つけちょくれ。

#banner,#subbanner{
height :298px;
background :url(/_img/ori7/head.jpg) no-repeat left bottom;
padding
あとはアップロードした画像のURLを、
赤文字のところに入れ替えるだけでOK。
そして調整するのであればその画像の高さの数値を入力しちょくれ。
こんな感じよ
↓
#banner,#subbanner{
height :298px;
background :url(http://img01.junglekouen.com/usr/taiyokun/20070219200423.jpg) no-repeat left bottom;
padding
ただし、元のテンプレートによって若干記述が違うかもしれんけん!
基本は「banner,#subbanner」やけん、そこのurlを変更すればOK!
わかりにくいところもあるかもしれんけど、まずはやっちみよう!
自分でとった写真や、自分でかいた絵でもいいで
著作権には気をつけちょくれな
わからない所があればコメントから太陽くんに質問しちょくれ~。
みんなこんにちは、僕太陽くん。
みんなはブログのテンプレートが自分だけのオリジナルになったら嬉しくないかえ?
今日はじゃんぐる公園のテンプレート、
ヘッダーの画像の変え方をちっとだけ太陽くんがレクチャーするけんね

結構じゃんぐる公園でもブログをいじっちょん人がおるよね。
スイッチさんとか、mellowmanさんとかね

ヘッダー画像っちいうのはブログのタイトルが出ちょん部分の画像。
ブログで一番目立つところやわ

みんなもオリジナルのテンプレートをつくってみようえ!
意外に簡単にできるけんな

まずは管理画面>デザインのページを開いちょくれ。
「コレ、ヘッダー画像だけかわれば素敵なのにな~
 」とか、
」とか、「全体的に黒っぽいテンプレートがいいな~
 」
」とか。
ヘッダー画像より下の部分を見て、一旦のテンプレートを決めちょくれ

今回はコレをいじってみよう


そして、選んだ後は、左のほうにあるオリジナルデザインの登録をクリック


そこには4つの枠に色々なものが書かれちょんはず。
その中の「スタイルシート」という所の記述をかえるで~。
やけど、その前にヘッダー画像を用意せないけん

サイズは(740px)×(200px)くらいのものを用意しちょくれ。
そして容量もできるだけ小さめがオススメ。(~100KB)
携帯とかでとった写真とかがちょうどいいで

今回はこの画像を用意してみたで


それを自分のブログにある画像投稿用のページでいったん登録するで。
管理画面>記事投稿画面>画像・動画の登録、一覧、削除

参照して自分の画像を選び、アップロードをクリック


アップロード完了後に画像をクリックすると、自分の画像のURLがわかるようになるんよ。

今回UPロードした画像のURLはこちら↓
http://img01.junglekouen.com/usr/taiyokun/20070219200423.jpg
これで準備はOK


そして先ほどのオリジナルデザイン画面
スタイルシートの中で下記記述を見つけちょくれ。

#banner,#subbanner{
height :298px;
background :url(/_img/ori7/head.jpg) no-repeat left bottom;
padding
あとはアップロードした画像のURLを、
赤文字のところに入れ替えるだけでOK。
そして調整するのであればその画像の高さの数値を入力しちょくれ。
こんな感じよ
↓
#banner,#subbanner{
height :298px;
background :url(http://img01.junglekouen.com/usr/taiyokun/20070219200423.jpg) no-repeat left bottom;
padding
ただし、元のテンプレートによって若干記述が違うかもしれんけん!

基本は「banner,#subbanner」やけん、そこのurlを変更すればOK!
わかりにくいところもあるかもしれんけど、まずはやっちみよう!
自分でとった写真や、自分でかいた絵でもいいで

著作権には気をつけちょくれな

わからない所があればコメントから太陽くんに質問しちょくれ~。




